web制作ではPhotoshopを使ってデザインをしている人が多いかと思います。
PCからのデザインの見え方はわりと簡単に確認できるけど、スマホからの確認はなかなか面倒くさい…
そんな時に便利なのが【skala preview】というアプリ。
Photoshopで作業している画面を、リアルタイムでスマホ確認できます。
こちらの記事では【skala preview】のダウンロード方法・使い方を紹介しますので、使ったことないデザイナーの方はぜひ使ってみてください◎
作業効率爆上がりです!
ちょっと待て、Skala Previewがダウンロードできない…?!

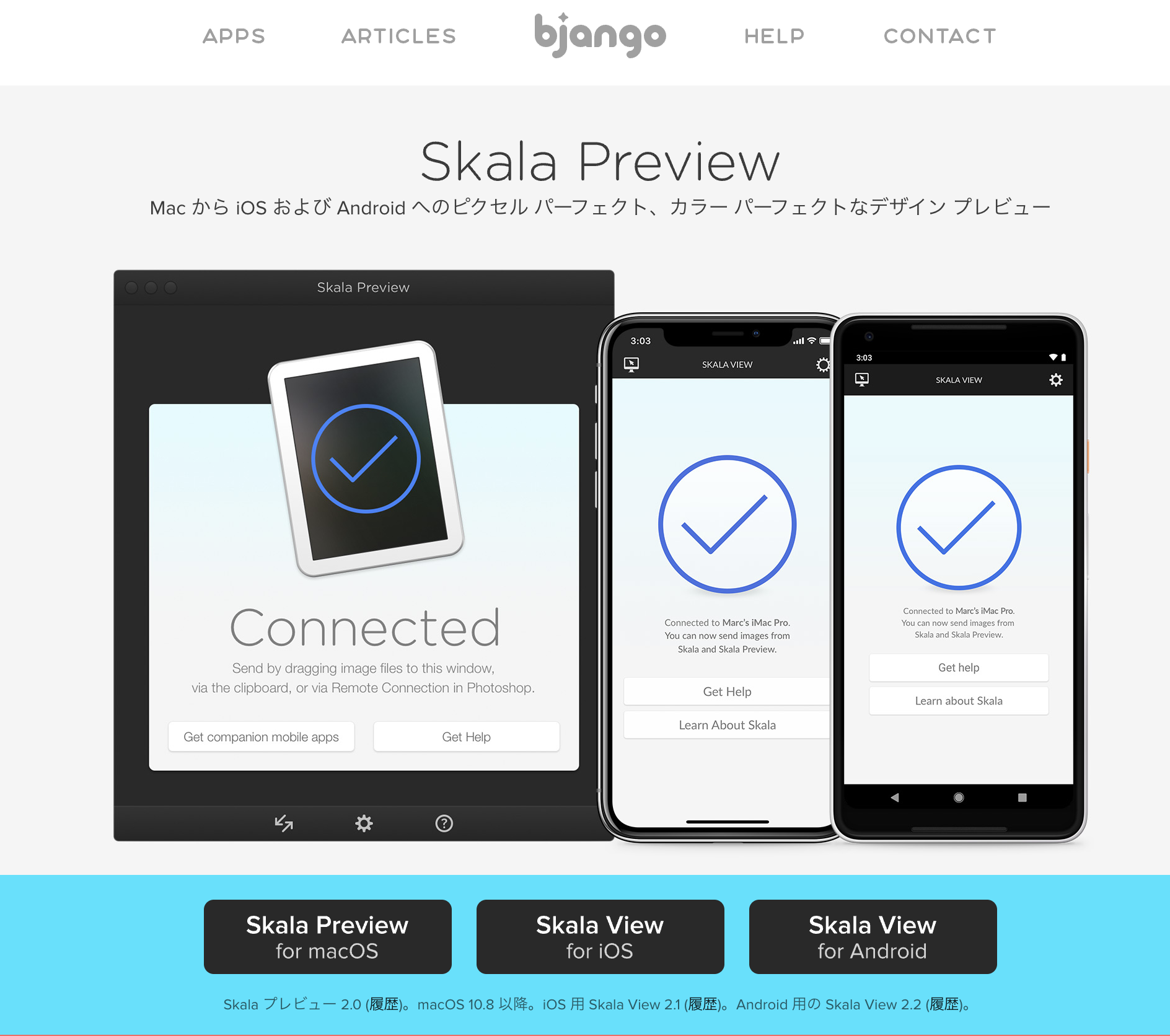
公式ダウンロードページはこちら▼

スマホアプリのダウンロードはできるのですが、なぜかパソコン版のダウンロードボタンを押してもダウンロードができません。
ボタンが機能していないので、右クリックで別名保存してください。

スマホ版のアプリもダウンロードしましょう。
Skala Previewの使い方
英語なのがややこしいですが、設定は簡単です。
①まずはMacとスマホを同じネット環境に接続
使用するMacとスマホを同じネットワーク環境に接続します。
※PCは有線、スマホはWi-Fiでは繋がらないので、同じWi-Fiに接続するなど。
②Photoshopのリモート接続を設定
まずPhotoshopの設定から開始します。
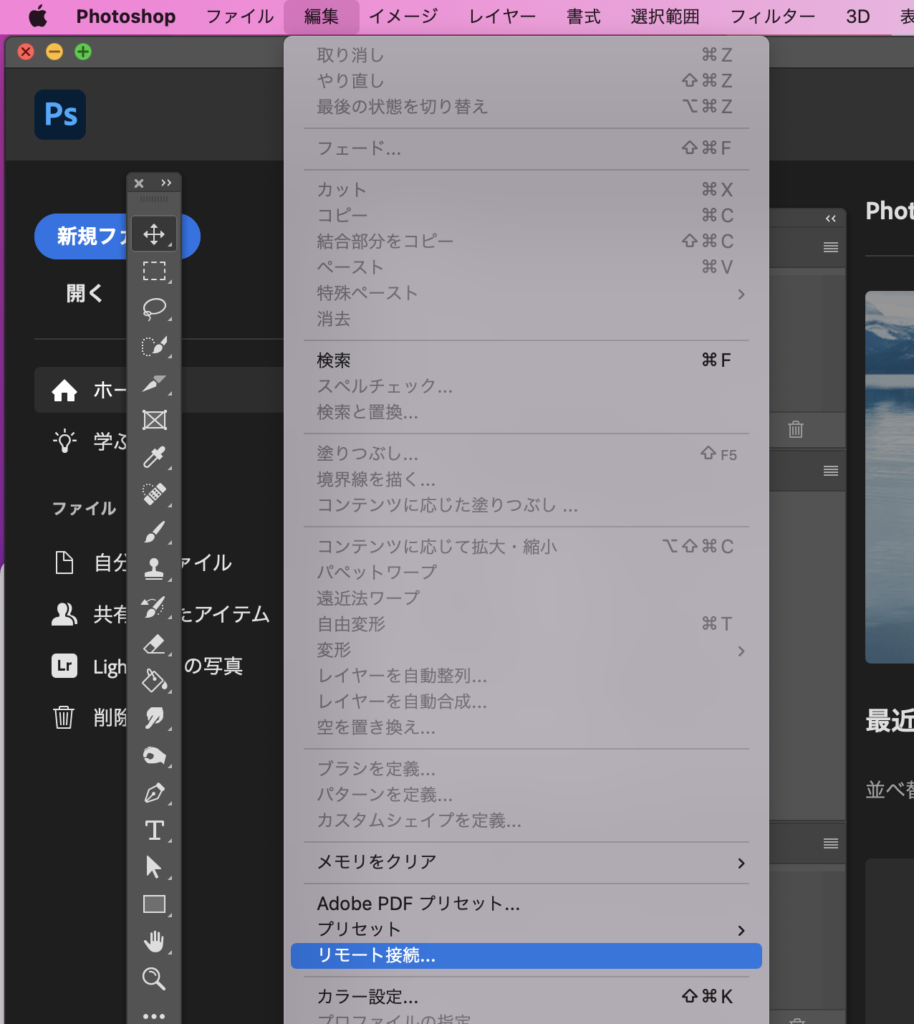
Photoshopのメニューバー「編集」にある「リモート接続」を選択します。

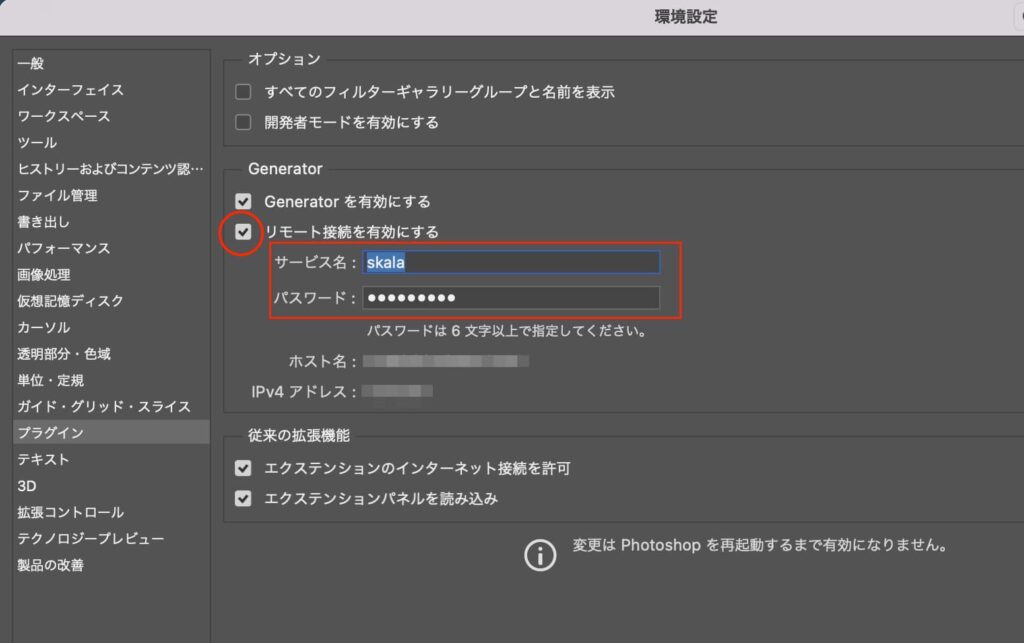
下記のウィンドウが開くので、「リモート接続を有効にする」にチェックをします。
その下の「サービス名」と「パスワード」の欄に任意で好きな文字を入力しましょう。

入力できたら、OKを押しウィンドウを閉じ、Photoshopを再起動しましょう。
③Mac用アプリ【Skala Preview】に名前とパスワードを入力する
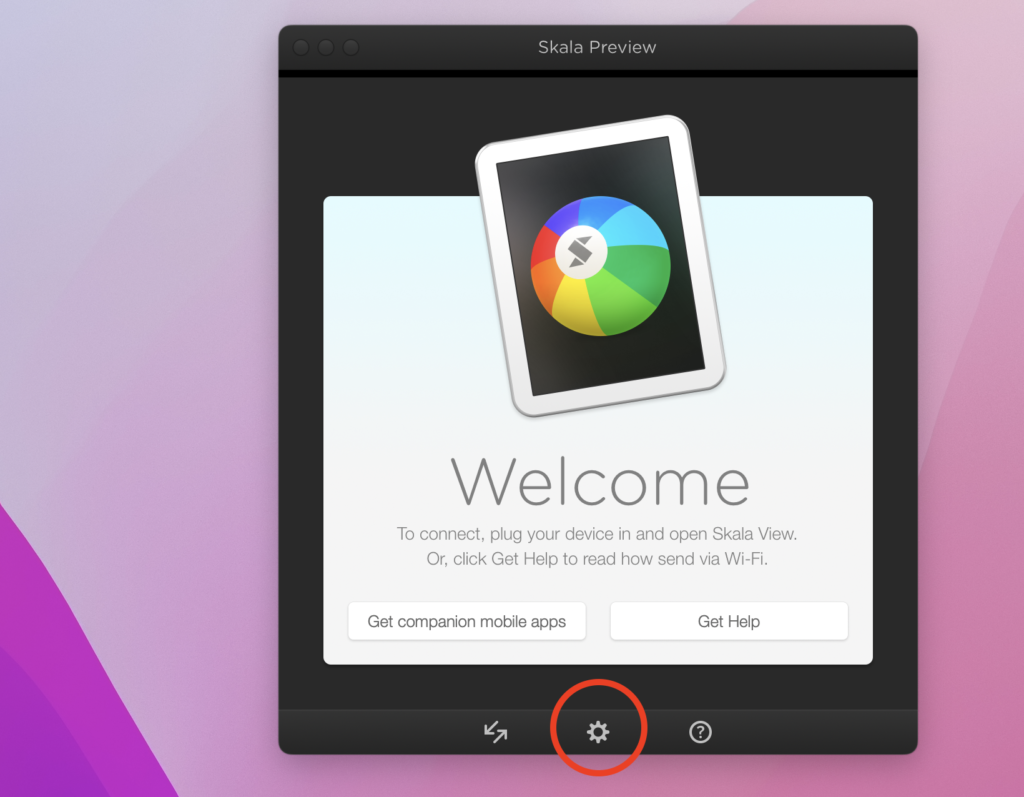
ダウンロードした【skala preview】を開きます。

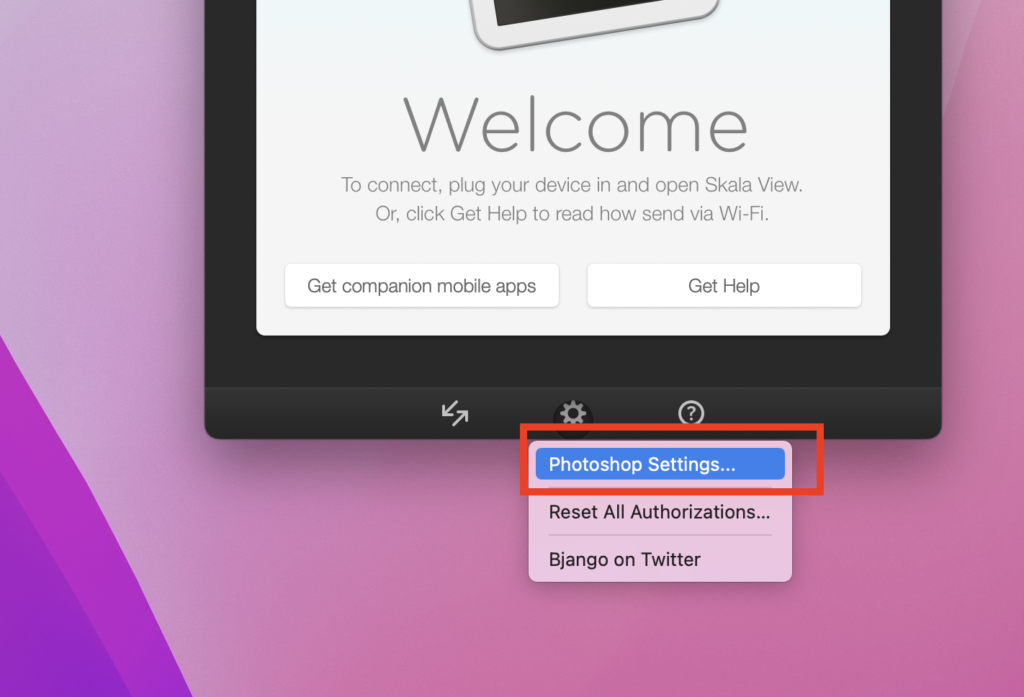
真ん中の歯車マークをクリックし、

「Photoshop Settings」を選択します。
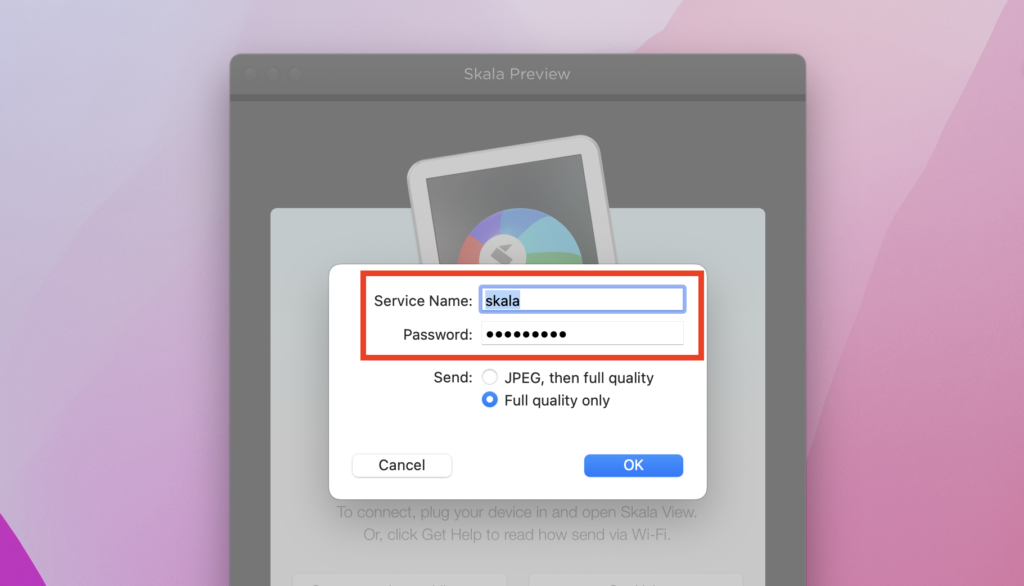
入力画面が出てくるので、先ほどPhotoshopでリモート設定した「サービス名」と「パスワード」と同じものを入力します。

「OK」をクリックしたら、Mac用の設定は完了!
④スマホ用【skala preview】を開く
スマホにダウンロードしたアプリ【skala preview】を開きます。

左上のPC画面のようなボタンをクリックすると、Macの名前が表示されます。
これでMacとスマホが接続できていることになります◎
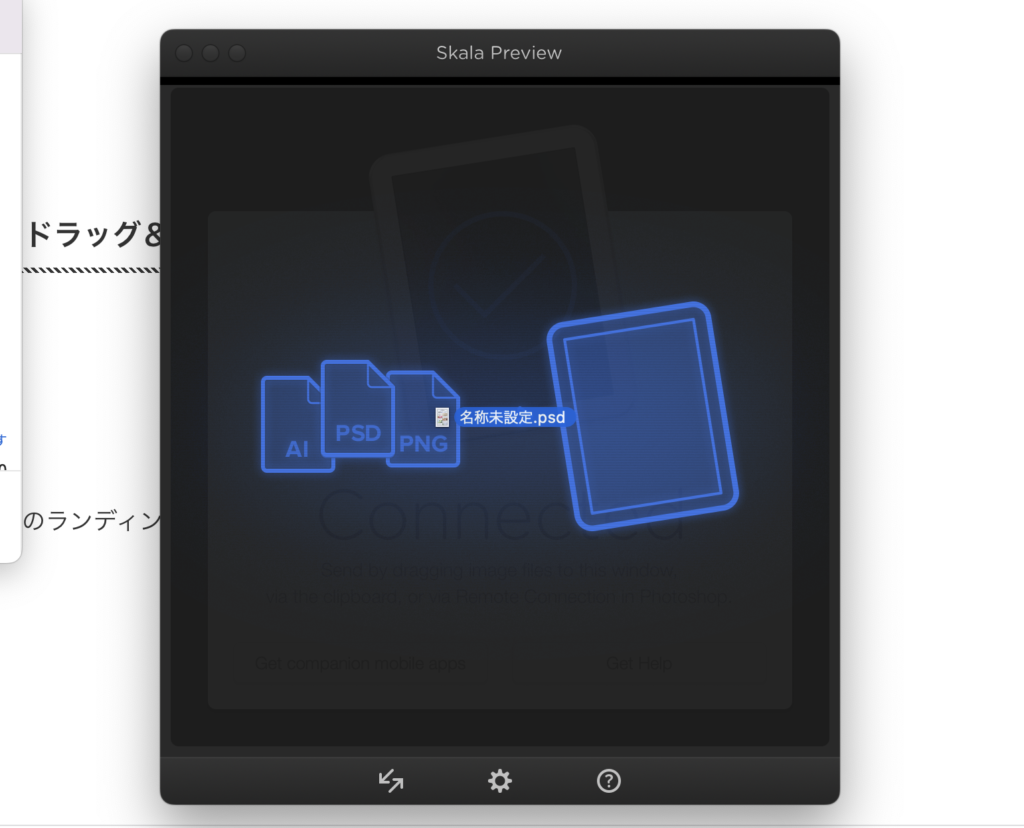
⑤フォトショップのpsdデータを【skala preview】にドラッグ&ドロップ
Mac版の【skala preview】を開き、スマホ版の【skala preview】も両方開いておきます。
そしてpsdデータをドラッグ&ドロップで【skala preview】にもっていく。

これでスマホにPhotoshopのデータと同じものが表示されるので、作業しながらリアルタイムで確認しながら制作できるようになりました*
私は【skala preview】の設定を調べながら作業しても、スマホに表示されずに「なぜ?!もしや私のMacとiPhoneでは接続されない運命なの?!勘で作るしかないの?!」などと思って絶望していたのですが、最後のドラッグ&ドロップが説明されているブログ記事をなかなか見つけられなかったため苦労しました。
データを表示できるようにしないと全く意味ないので、ドラッグ&ドロップをくれぐれもお忘れなく。。
まとめ
- Mac版【skala preview】を別名保存でダウンロード
- スマホ版【skala preview】をダウンロード
- スマホとPCを同じネット環境に接続
- Photoshopのサービス名・パスワードを設定
- Mac版【skala preview】でPhotoshopのサービス名とパスワードと同じものを設定
- スマホ・PC共にアプリを軌道し【skala preview】にpsdデータをドラッグ&ドロップ
今ホームページ、ランディングページ、ブログ、何を見るにしてもユーザーはPC<スマホになっています。
私はLPデザインをメインにデザイナーとして活動しているので、制作中のランディングページをスマホから見た場合どう見えているか?確認しながら作るのはとても重要です!
PCで見やすいデザインも、スマホでは文字が小さすぎたり大きすぎたり、詰まりすぎていたり…またデザインの余白が不十分であったりすると、コンバージョンが著しく下がってしまうので気を抜けない部分。
デザイナーの方で【skala preview】をまだ使っていなかった方は、ぜひダウンロードしてみてくださいね!



コメント