「WordPressで作った自分のサイトを、もともとあるテーマのデザインに依存せずもっと自由に、自分のデザインで作りたい!」
そんな時に役に立つのは、無料で使えるWordPressの【Elementor】というプラグインです。Elementorを導入すればHTMLやCSS、JavaScripなどコーディングの専門的な知識が豊富でなくても、比較的簡単にLPページなどを作成することができます。(ほぼドラッグ&ドロップでOK!)
ただ、無料版で使える機能には制限があります。制限のある無料版でも十分にデザインすることはできますが、まず無料版で作成してみて、もっと凝ったものが作りたい!という方は【Elementor pro】という有料版を使ってみてください。
こちらでは無料で使えるElementorでもLPページの作り方を解説していきます。
まずは出来上がりから
ページを作るときはまずどんなデザインにするか、どこをどんなレイアウトにしたいかを紙などに描いてラフを完成させておきましょう。
今回はこんな感じのページをデザインしていきたいと思います。
新規投稿を作成!
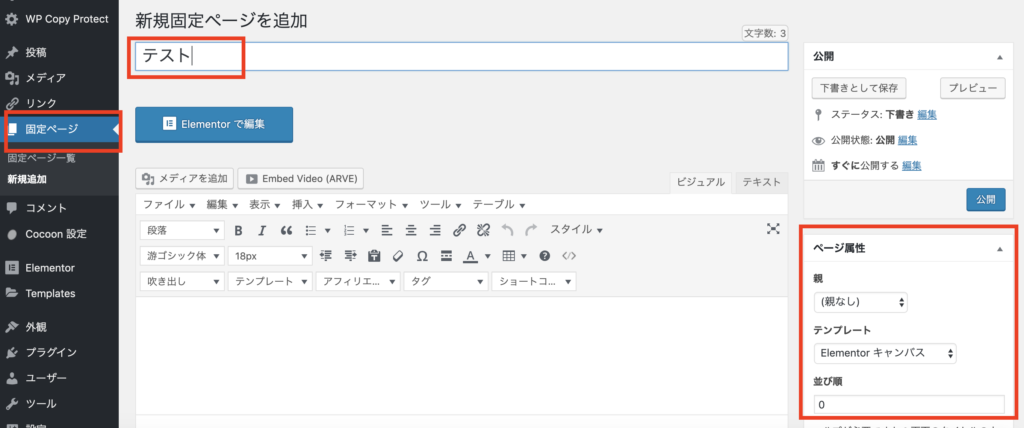
新規投稿作成or固定ページの新規作成から、LPを作成していきます。

まずはタイトルをつけ、次にページ属性の「テンプレート」を決めます。

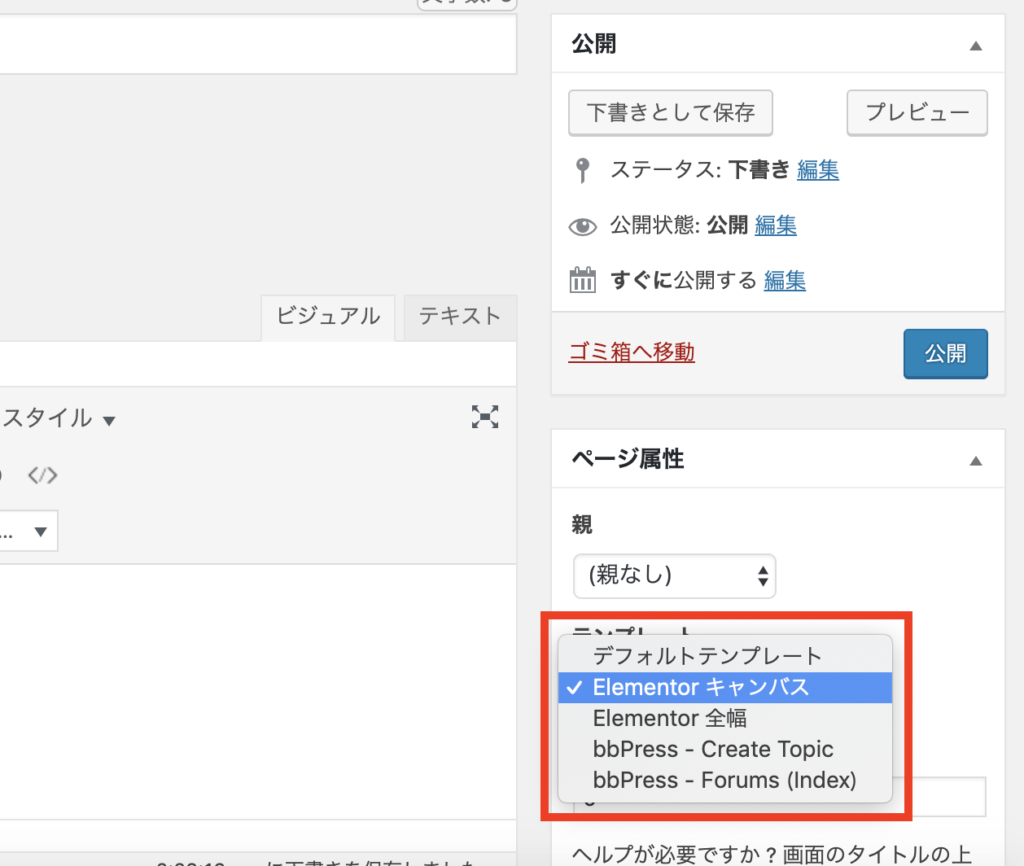
テンプレートの種類
ここでは、実際にこのLPが完成した時の外観を決めることができます。
- デフォルト
もとの自分のサイトのデザインにあるヘッダー、フッター、サイドバーを入れたままページを作る。
- Elementor全幅
もとのままサイトのヘッダー、フッターが入ったページを作る。
- Elementorキャンバス
もとのサイトにあるヘッダー、フッター、サイドバーを入れないで、真っ白なページに作っていく。主にランディングページ作成用に使われる。
エレメンターには予めデザインされたテンプレートもさまざま存在しますが、今回は一から自分のデザインでLPページを作成するので、【Elementorキャンバス】を選びます。
そして、【Elementorで編集】をクリックします。
.png)
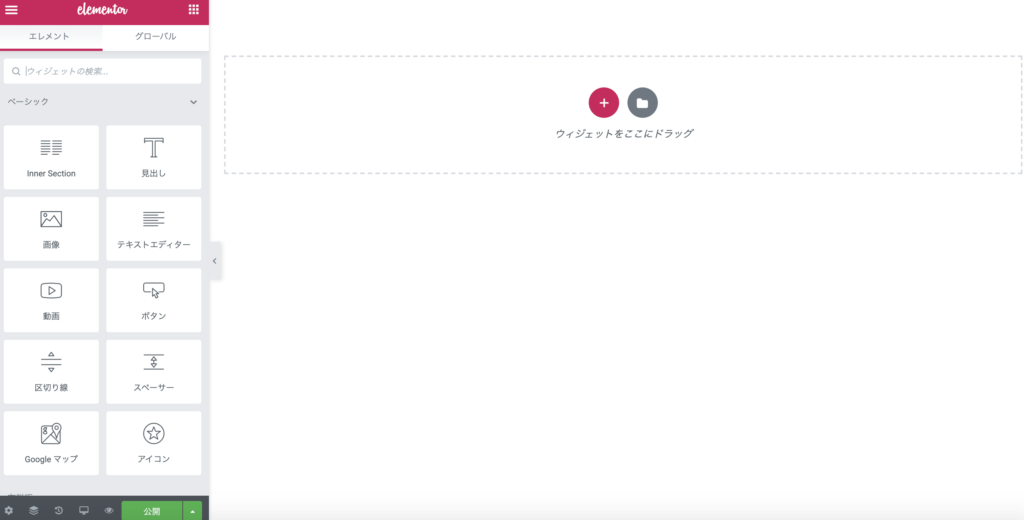
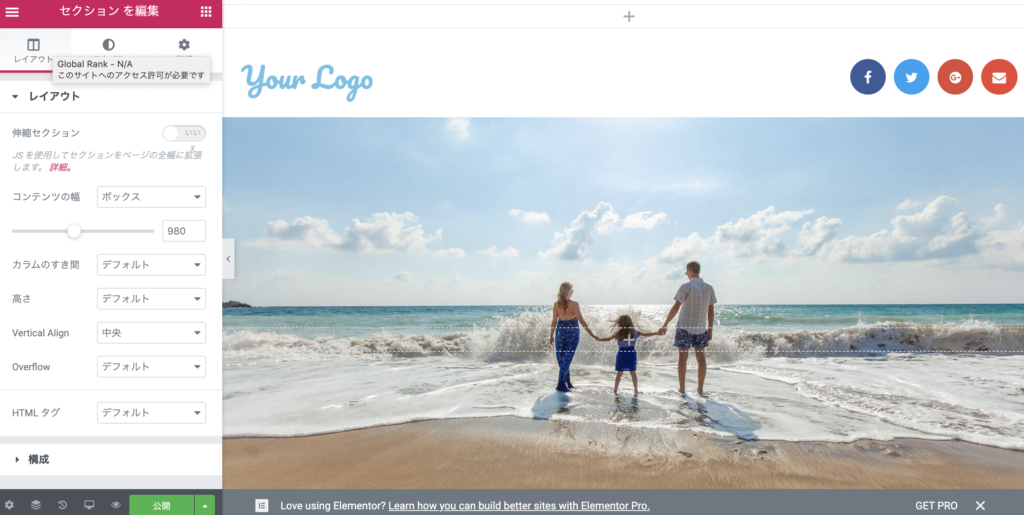
画面が切り替わり、いよいよエレメンターを編集!

①カルーセルで画像のスライドを作る
まず最初に見本のデザインにある画像スライド部分を作っていきます。
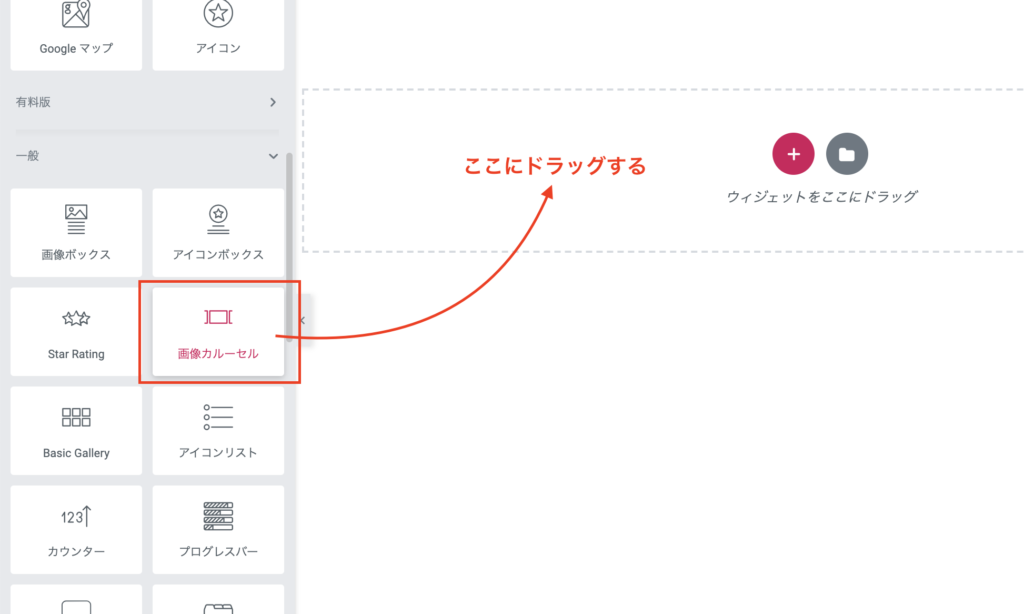
エレメンターにはslidesっていうエレメントもあるのですが、こちらは有料版になっています。無料版でスライドショーを使いたいな〜っと思った時に使えるのが、【画像カルーセル】というエレメント。
この【画像カルーセル】を真ん中にドラッグして持ってきます。

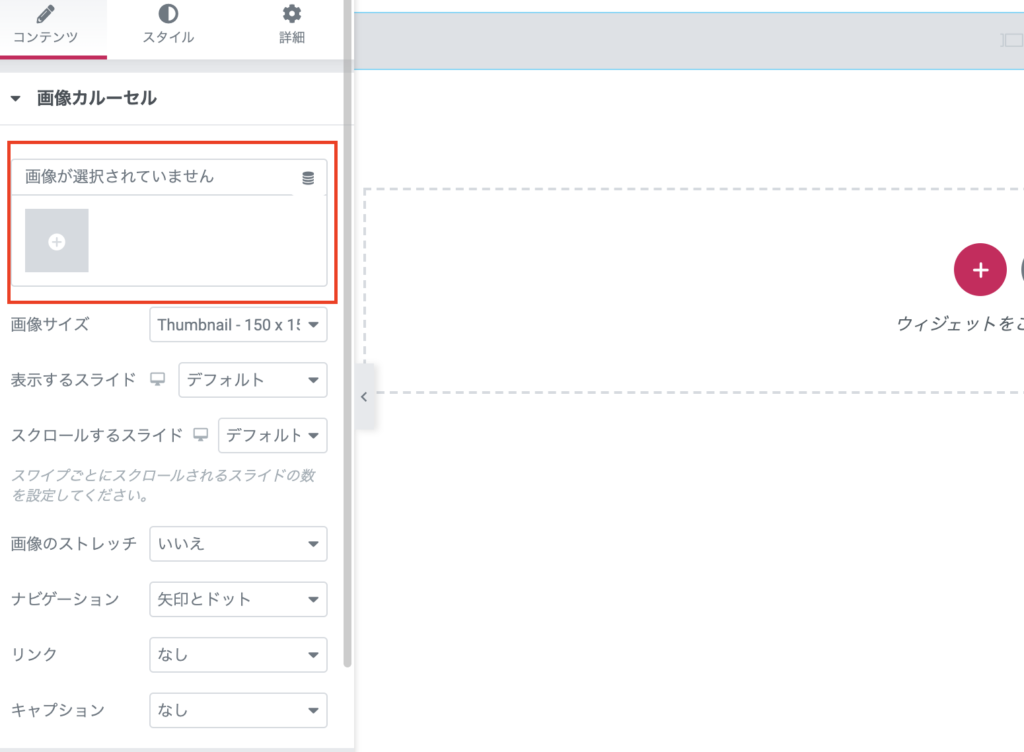
カルーセルに挿入する画像を選択できるようになるので、左上のコンテンツ部分にあるプラスマークをクリック。

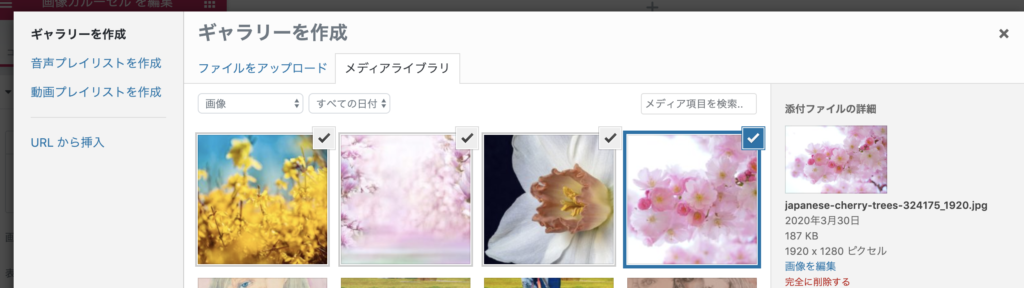
使いたい画像をギャラリーにアップロードして、選択します。

今回はこの4枚を使いたいので、4枚選択したら【ギャラリーを選択】をクリック

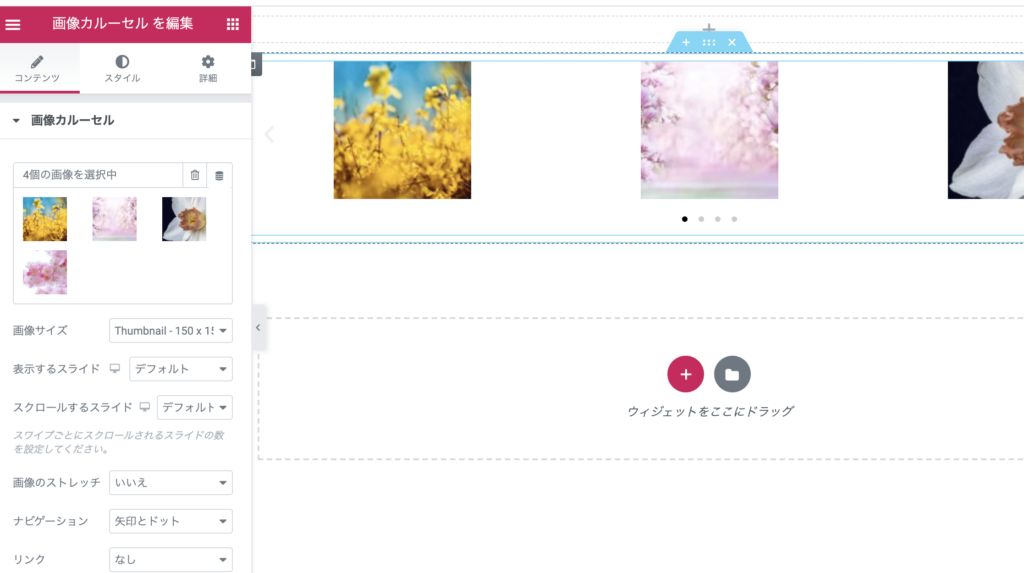
画像が4枚入りました。

このままだと、4枚が一列に並んだデザインになってしまいますので、1枚ずつスライドしていくように編集していきます。

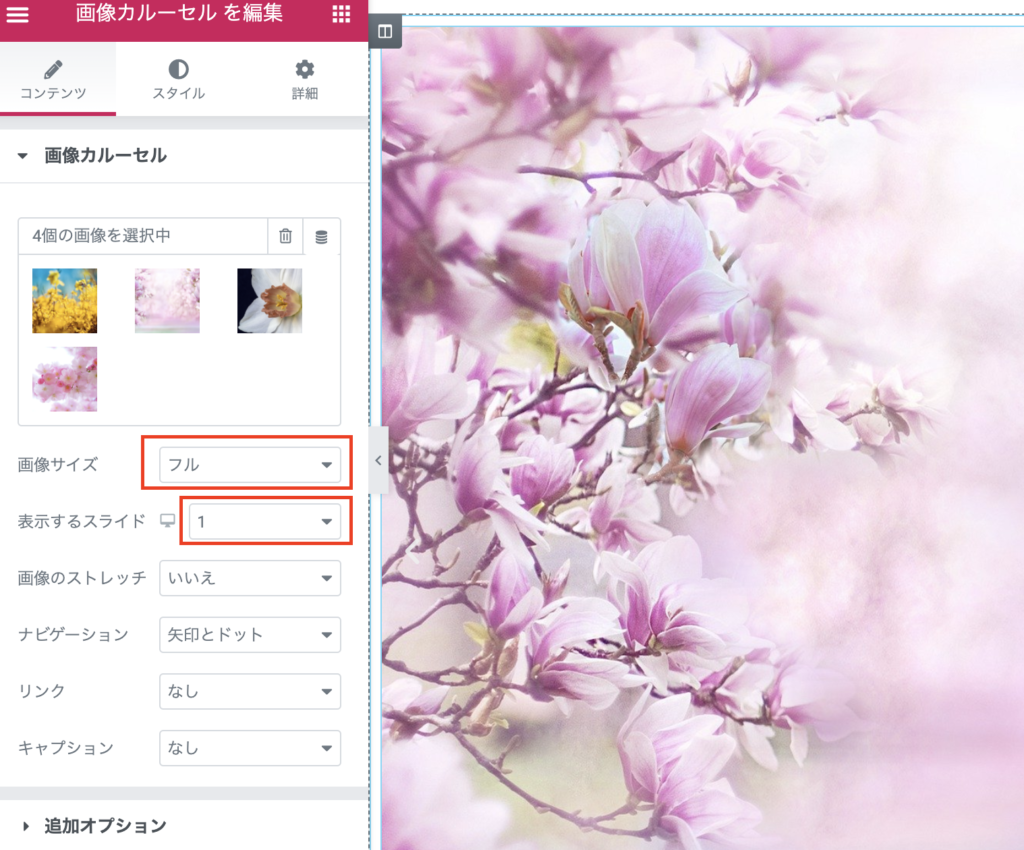
【画像サイズ】はお好みで変更してください。画面のサイズを統一することができます。
次に【表示するスライド】部分を選びます。一枚ずつ画面を表示してスライドしたいので、こちらは1を選択。

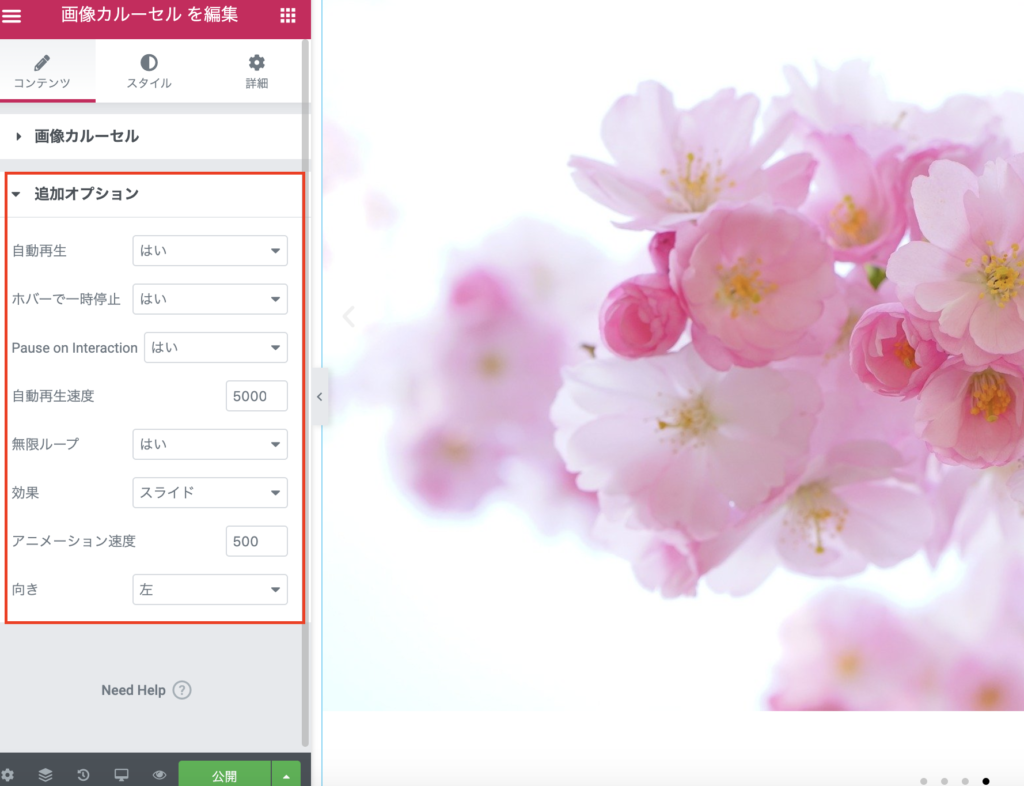
下に隠れている【追加オプション】をクリックすれば、自動再生にするか否かや、スライドにするかフェードにするか、移動する向きなど色々と変更することもできます。
他にも今回は特に指定しませんでしたが、【画像のストレッチ】は画像を引き延ばすかどうかということで、オンにすると画像と画像の余白があれば大きく表示されます。
【ナビゲーション】ではスライド画像にある矢印やドットの編集ができ、【リンク先】では画像にリンクを挿入することもできます。
色々と触ってみて、デザインと用途によって変えてみてください。
②テキストエディターで文字を入れる
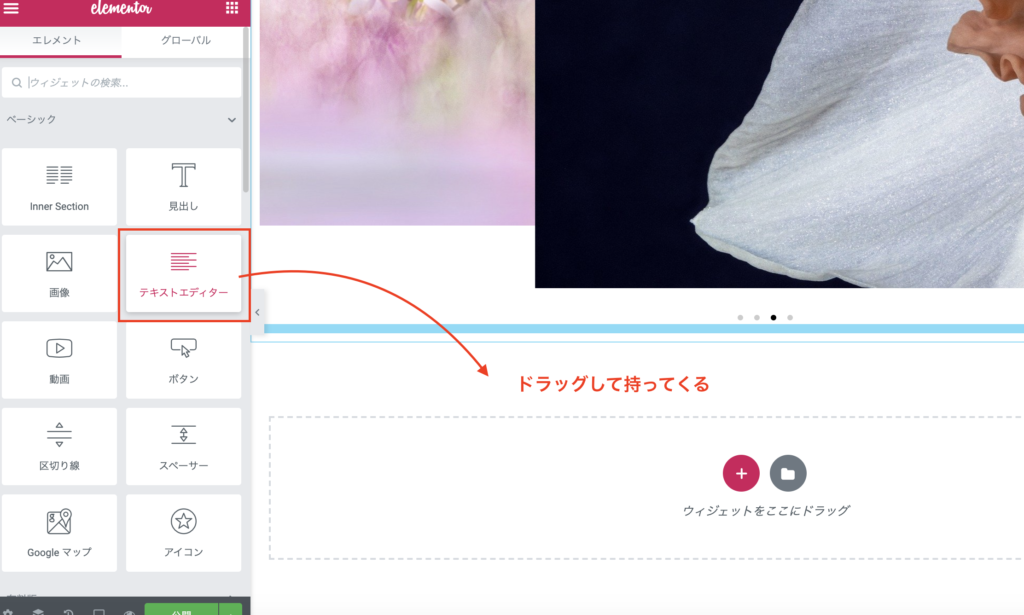
次にテキストエディターをドラッグして持ってきます。

テキストエディターとは、文字を入力するためのセクションのことです。(セクションとは、簡単に説明すると1つの塊のことなので、このセクションに文字や画像などを入れて作っていきます=セクションを入れないと写真や文字を入れるためのエレメントを入れることができない)

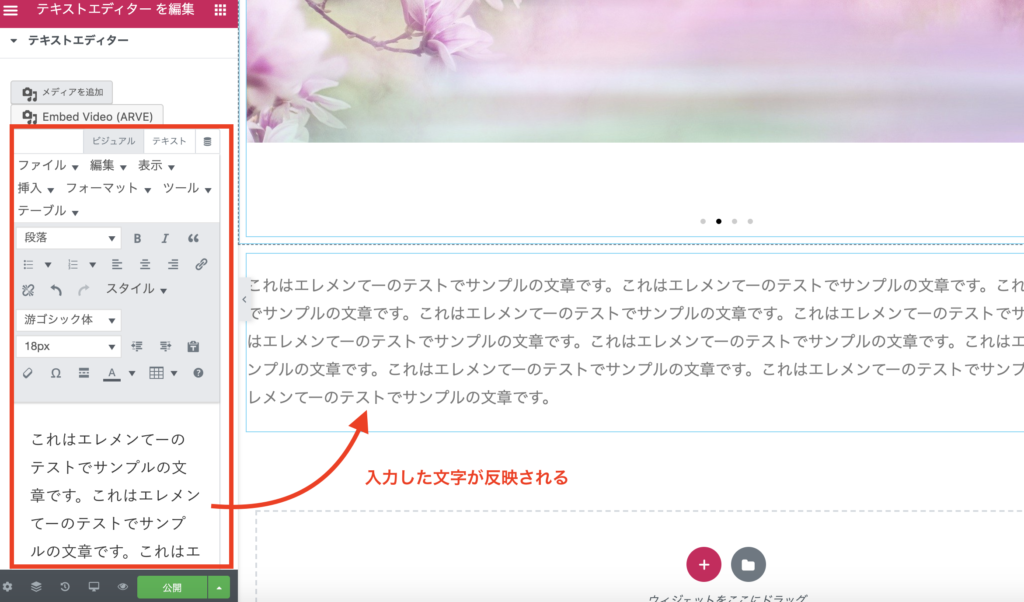
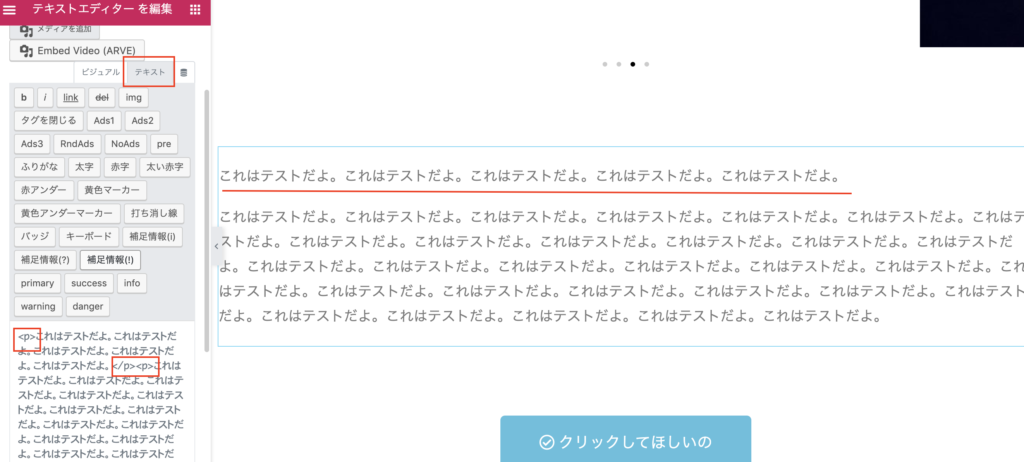
テキストエディターをドラッグすると、普段WordPressで記事を書くときと同じ入力画面が表示されるようになります。↑の赤枠で囲われた部分に、書きたい文章を入力してください。
反映された方に直接入力することもできるのですが、文字装飾だったり改行だったりは反映されなくなっています。

ちなみに文章を改行するのも、ビジュアルではなくテキストでタグを入力しないと反映されません…!
③ボタンを入れる
次はボタン。クリックされやすいと言われている、動きのあるボタンが簡単に作れます。

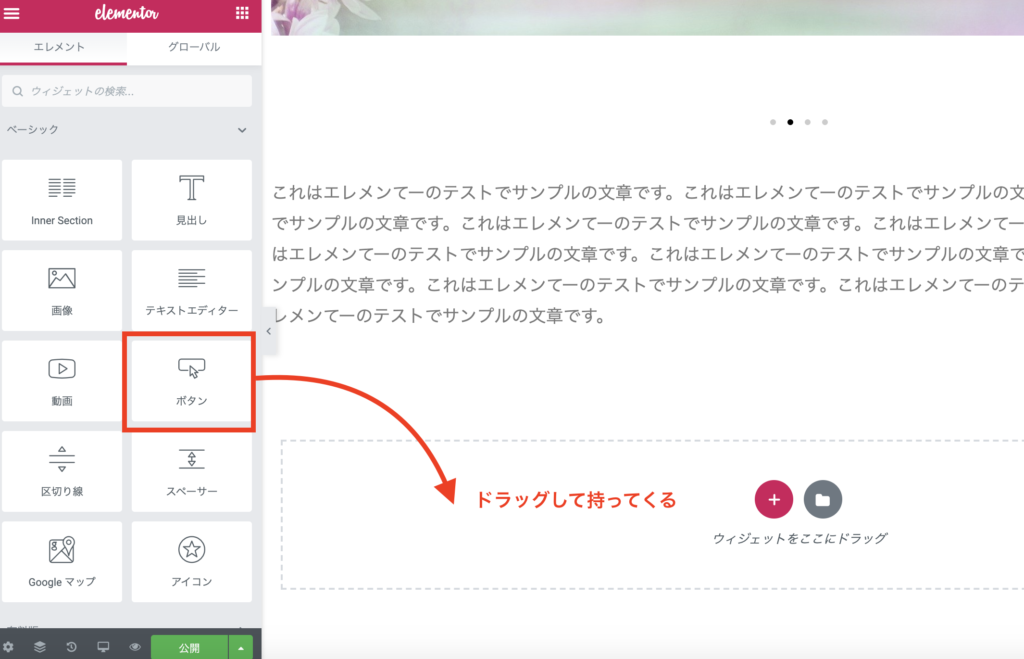
今までと同じように、ボタンを選択してドラッグして持ってきます。

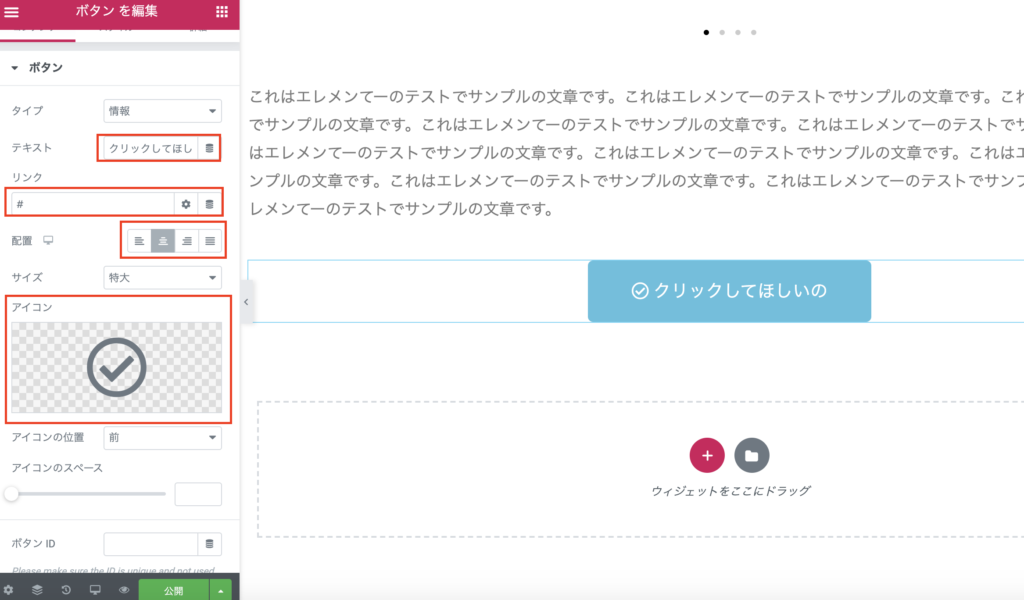
ボタンの中の文字を編集したり、リンクをつけてメルマガなどの入力画面に移動できたり、配置を変えたりアイコンつけたり色々できます。

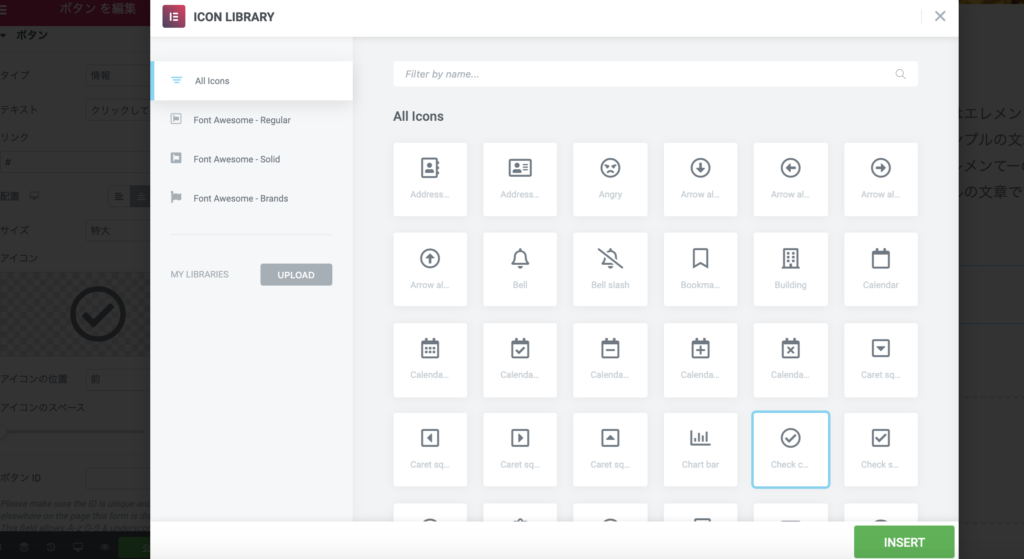
アイコン選び放題!
必要であればデザインにちょうどいいやつを選択してください。
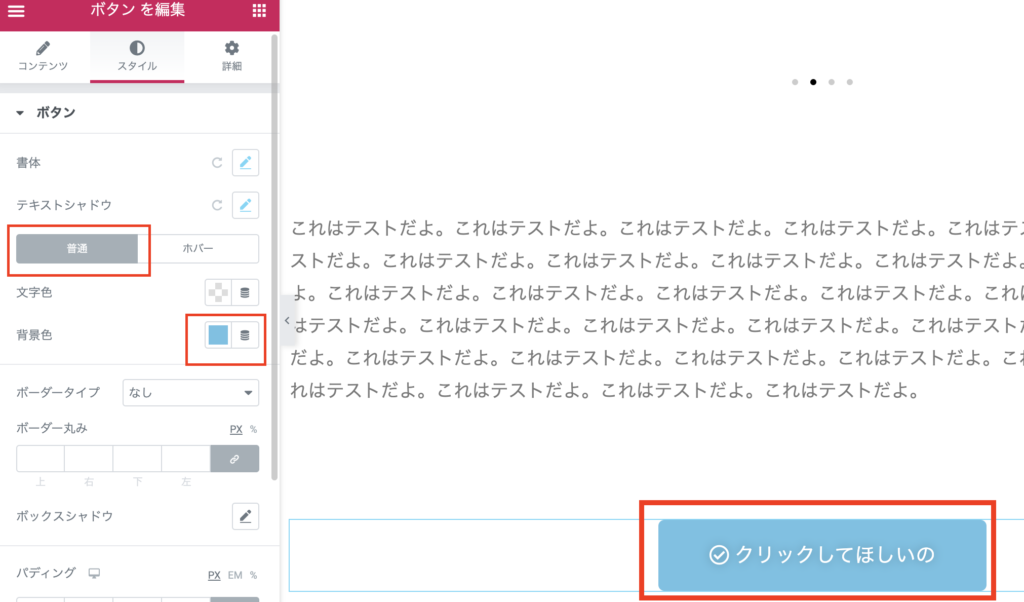
次はスタイルでボタン・文字の色やマウスオーバーした時の動きを決めていきます。

【普通】というのは、ボタンの外観そのままの状態の時。今回はこの青色にしてみました。

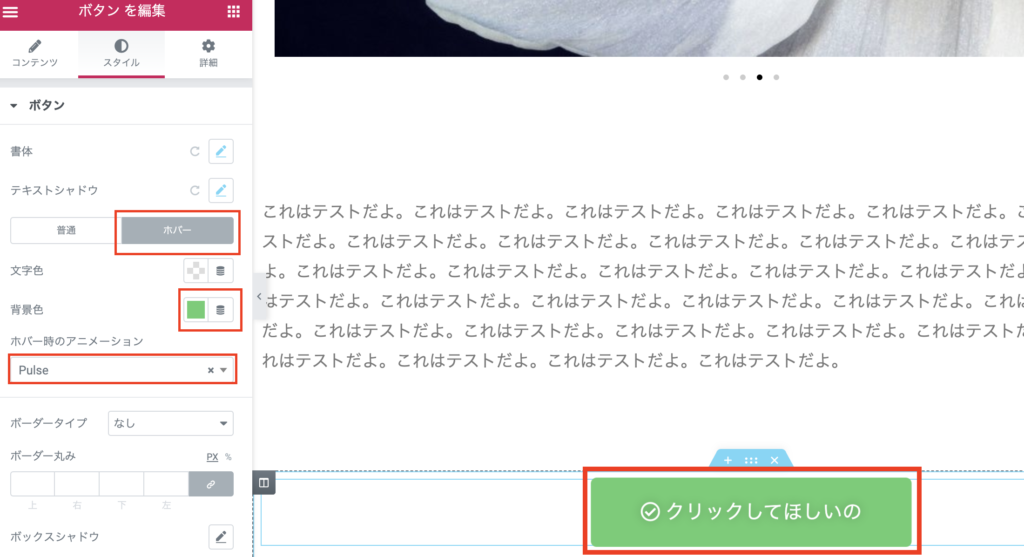
次はマウスオーバーした時のアニメーションを編集します。
【普通】の隣にある【ホバー】をクリックし、背景色でボタンの色を緑色に変更。ホバー時のアニメーションでは色々動きがあるのでお好きなものをどうぞ!
④見出しを作る
エレメンターには見出しのウィジェットもありますが、今回は装飾をした見出しを使いたいため、自分でPhotoshopやIllustratorで作った画像を見出しとして使います。
.png)
【画像】をドラッグして持ってきます。
.png)
赤枠部分をクリックし、見出し用に作った画像をアップロード
.png)
-1024x758.png)
こんな感じで画像が入れられました。
大きさはフルにしておきましょう。
エレメンターにもともとある見出しエレメントだとh1〜h6やその他のタグを指定できるようになっていますが、画像の見出しだとできません。見た目重視なら問題ないと思われます!
⑤自分で作った画像エレメントを入れる
自分で作った何かデザインのあるものは全て画像で挿入しましょう。
-1-1024x723.png)
大きさは最大幅やマージン、パディングで変更できるので見た目で作ってみてください。
ここで入れた画像と全く同じ大きさでもう1個配置したいときは、エレメントを右クリックするとコピーできるので、
-1024x684.png)
貼り付けて何個も同じものが作れます。
-1024x838.png)
画像を変える場合は、画像を挿入して選択すればOK!
⑥お客様の声を入れる
これまた、エレメンターには【お客様の声】のウィジェットがあるのでそこで編集してもいいのですが、今回は自分で作った画像を入れたい場合として作っていきます。
2カラムにする
エレメンターは自分でカラムを挿入しない限り1カラムで作られているので、画像やテキストが一列に並べられていますが、今回の【お客様の声】のデザインは、横に並んでお客様の声である画像を配置したいので、その場合はカラムを挿入します。
-1024x758.png)
↑の【inner section】をドラッグして持ってくると、1つのセクションにエレメントを2つ入れられるようになりました。
画像を入れる
ここに1個ずつ、デザインしたお客様の声の画像を入れていきましょう。
-1024x752.png)
今までと同じように、画像を挿入して大きさなど指定してください。
⑦スペーサーで見た目を整える
一通り入れたい要素を入れ終わってデザインが完成したら、スペーサーで要素と要素の間にスペースをとって見た目を整えましょう。
-1024x718.png)
⑧レスポンシブデザインの編集をする
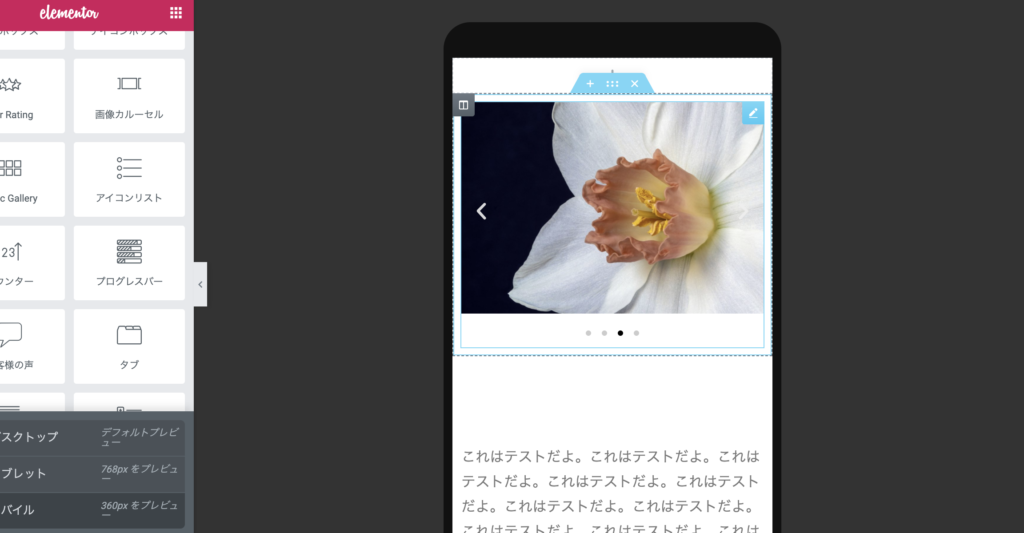
Elementorではタブレットとモバイル版のデザインも簡単に編集できます。

モバイルをクリックすると、画面が切り替わり編集しやすいようになっています。

ですが、実際にスマートフォンでアクセスしながら確認しつつ編集するといいでしょう。

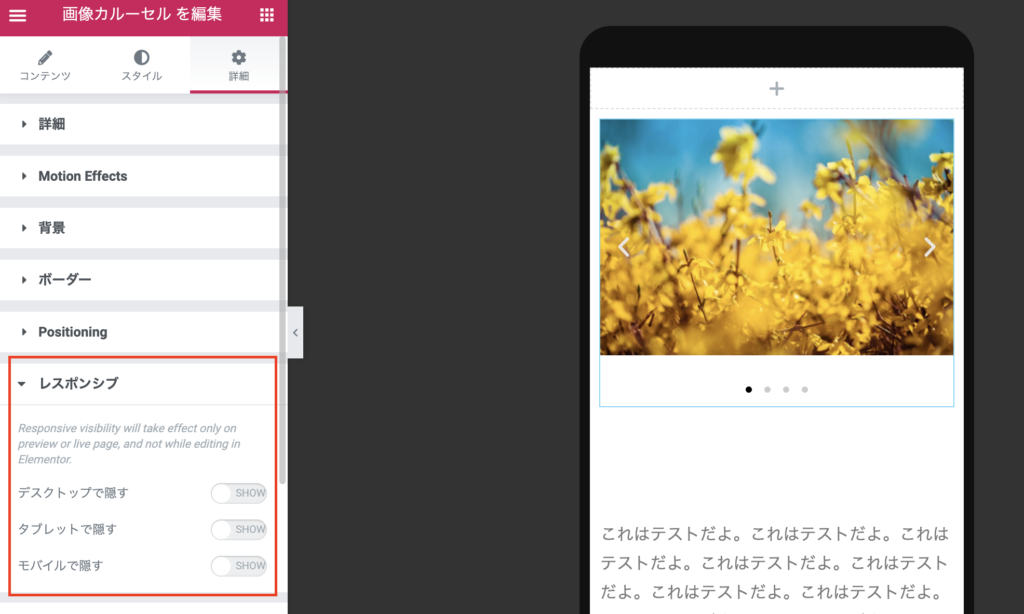
詳細の所にある【レスポンシブ】をクリックすると、それぞれの表示の時に隠したい部分を選ぶことができます。
配置した要素の見やすさや、加工の変更などそれぞれのデバイスでどう見えるかを確認しながら、うまく使ってデザインしてみましょう。
⑨完成したら公開!
.png)
この緑色のところで公開や保存を選べます。
まとめ
こんな感じでエレメンターでは、エレメントをぽいっとドラッグして設定するだけで簡単にそれっぽいLPがデザインできます。
今回は自分で作った画像を見出しやお客様の声として入れましたが、Elementorには様々なテンプレートも存在しています。
もともとおしゃれなレイアウトが組まれているので、それにそって入れる画像や文章などを変えればできちゃうとっても便利。
以下手順↓

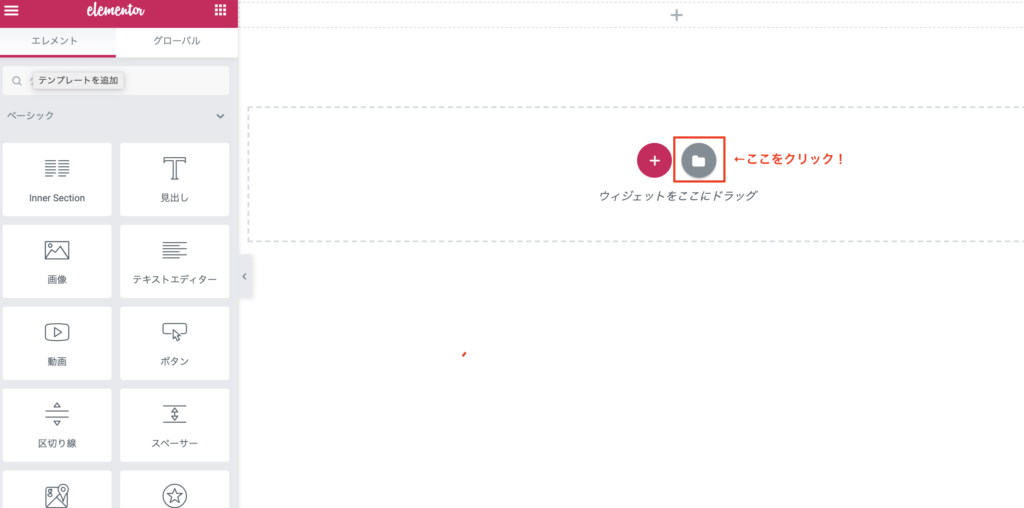
真ん中にあるファイルのマークをクリック

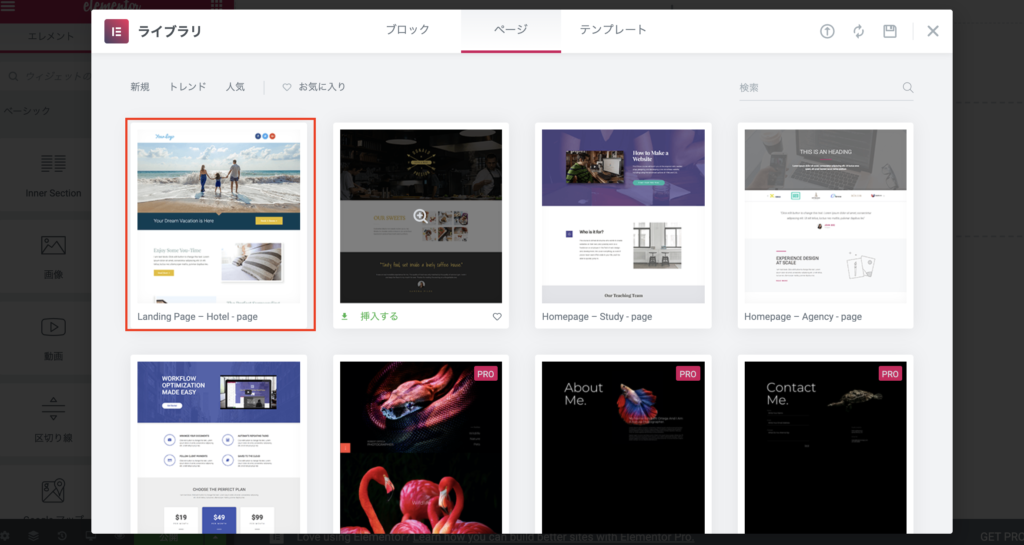
たくさんテンプレがあるので選ぶ(pro版でしか使えないものもたくさんありますが、無料版でも何個かバラバラに置いてあるのでお好きなものをチョイス)

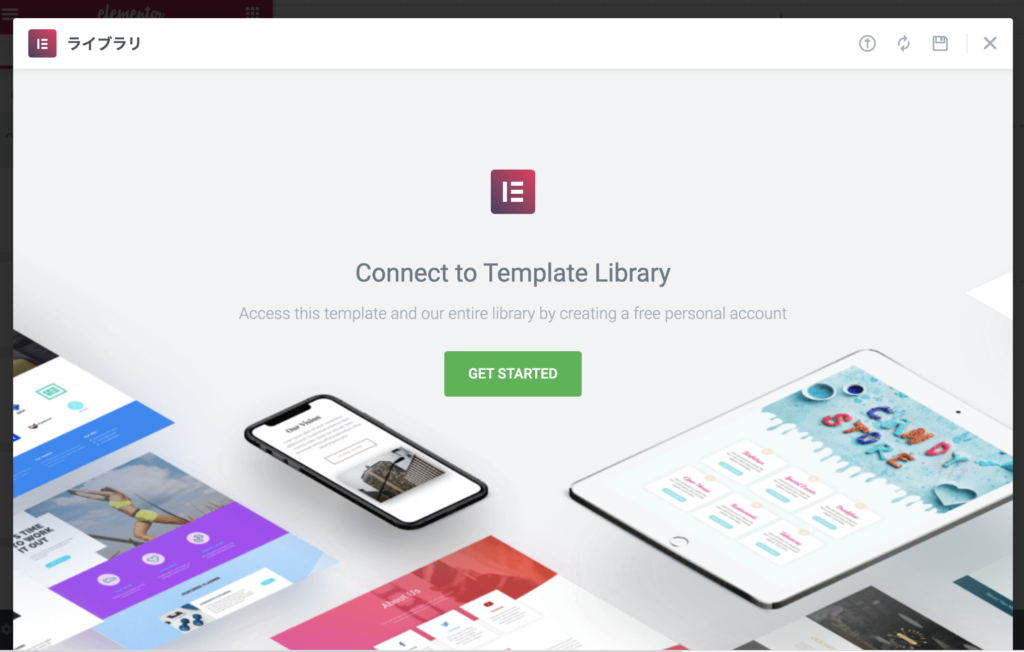
画面が切り替わるのでget startedをクリック

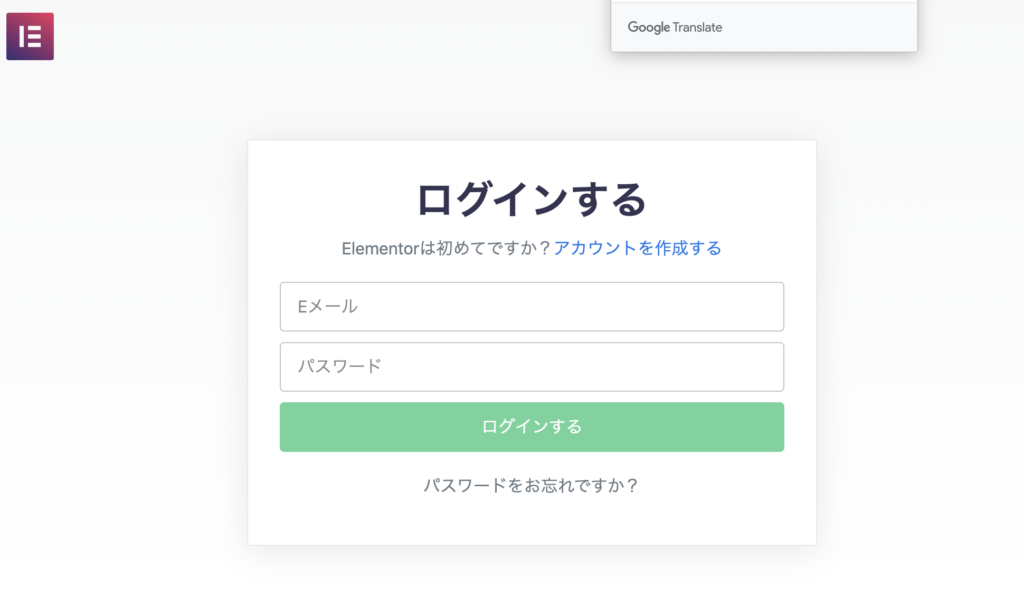
アカウント作る

これでOK!
こんなに簡単におしゃれなデザインが作れるからElementorはとっても便利ですね!!



コメント